Deploying Augur on the Matic testnet
Matic Network is a sidechain based scaling solution for public blockchains. It is based on an adapted implementation of Plasma framework. Matic provides scalability while ensuring a superior user experience in a secured and decentralized manner.
Augur is a decentralized oracle and peer to peer protocol for prediction markets.
This guide will take you through:
- Deploying Augur contracts on Matic testnet
- Updating the latest frontend of Augur to use these contracts
TL;DR You can find all the changes in this commit
Setup environment
You need system-wide installations of
- Python 3.6+ and virtualenv
- Node.js 10+
- Solidity 0.5.10.
Clone the augur monorepo and install node dependencies
$ git clone https://github.com/AugurProject/augur.git
$ cd augur
$ yarn
$ yarn buildDeploy contracts
Install python dependencies:
$ virtualenv -p $(which python3) venv
$ source venv/bin/activate
$ sudo apt-get install pandoc
$ sudo pip3 install pathlib
$ sudo pip3 install -r packages/augur-core/requirements.txt --ignore-installedOpen packages/augur-core/source/libraries/NetworkConfiguration.ts file and append matic to network option (view file)
...
export const NETWORKS = [
'aura',
'clique',
'environment',
'rinkeby',
'ropsten',
'kovan',
'thunder',
'testrpc',
"mainnet",
'matic',
] as const;
...
const networks: NetworksToOptions = {
...
matic: {
isProduction: false,
http: "https://testnet2.matic.network",
privateKey: process.env.ETHEREUM_PRIVATE_KEY || "fae42052f82bed612a724fec3632f325f377120592c75bb78adfcceae6470c5a",
gasPrice: new ethers.utils.BigNumber(0)
},
};
...
Build augur-core and deploy contracts
$ yarn workspace @augurproject/core install
$ yarn workspace @augurproject/core build
$ yarn workspace @augurproject/core deploy:net maticOn success, two file packages/augur-artifacts/src/addresses.json and packages/augur-artifacts/src/contracts.json in your working directory will be updated with the new addresses and contract bytecodes
$ git status
On branch master
Your branch is up-to-date with 'origin/master'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
modified: packages/augur-artifacts/src/addresses.json
modified: packages/augur-artifacts/src/contracts.json
modified: packages/augur-core/source/libraries/NetworkConfiuration.tsUpdate front-end
Open packages/augur-ui/src/modules/common/constants.ts file and append matic to network names and network ids (view file)
...
// network id to names map
export const NETWORK_NAMES = {
1: 'Mainnet',
3: 'Ropsten',
4: 'Rinkeby',
42: 'Kovan',
8995: 'Matic',
123456: 'Private',
};
// network name to id map
export const NETWORK_IDS = {
Mainnet: '1',
Ropsten: '3',
Rinkeby: '4',
Kovan: '42',
Matic: '8995',
Private1: '101',
Private2: '102',
Private3: '103',
Private4: '104',
};
...
In packages/augur-ui/src/config/network.json, add matic network config (view file)
"matic": {
"ethereum-node": {
"http": "https://testnet2.matic.network",
"ws": null,
"pollingIntervalMilliseconds": 10000,
"blockRetention": 100,
"connectionTimeout": 60000
},
"universe": null,
"debug": {
"connect": true,
"broadcast": false
}
}In packages/augur-ui/package.json, add build:matic script (view file)
"scripts": {
...
"build:matic": "genversion --es6 --semi src/version.js && ETHEREUM_NETWORK=matic node scripts/build.js",
...
},Build augur-ui
$ yarn workspace @augurproject/ui build:maticThis will create a build folder inside of the augur-ui directory with all the files necessary to run the client.
I use http-server to run the client local, but you can also use python3 -m http.server or any other web server
$ npm install http-server -g
$ http-server packages/augur-ui/build/
Starting up http-server, serving packages/augur-ui/build/
Available on:
http://127.0.0.1:8080
http://192.168.1.102:8080
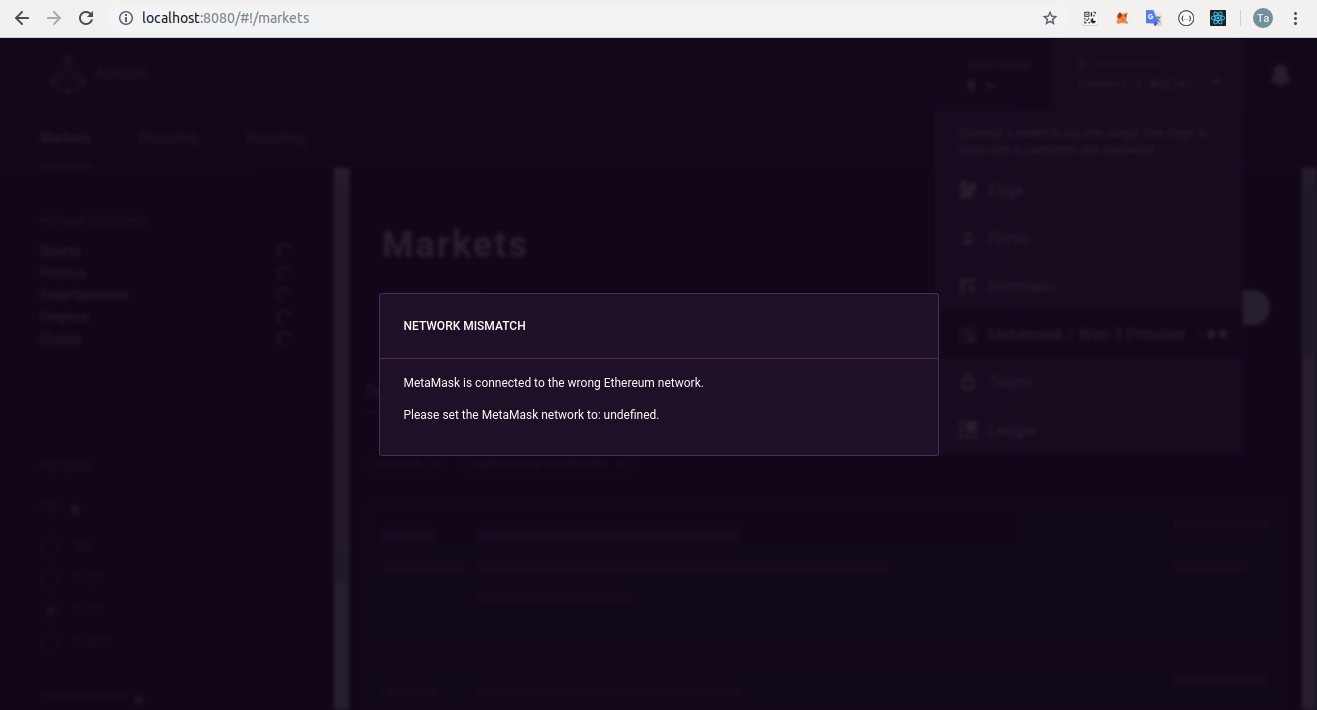
Hit CTRL-C to stop the serverGo to http://127.0.0.1:8080 you may see some pop-up

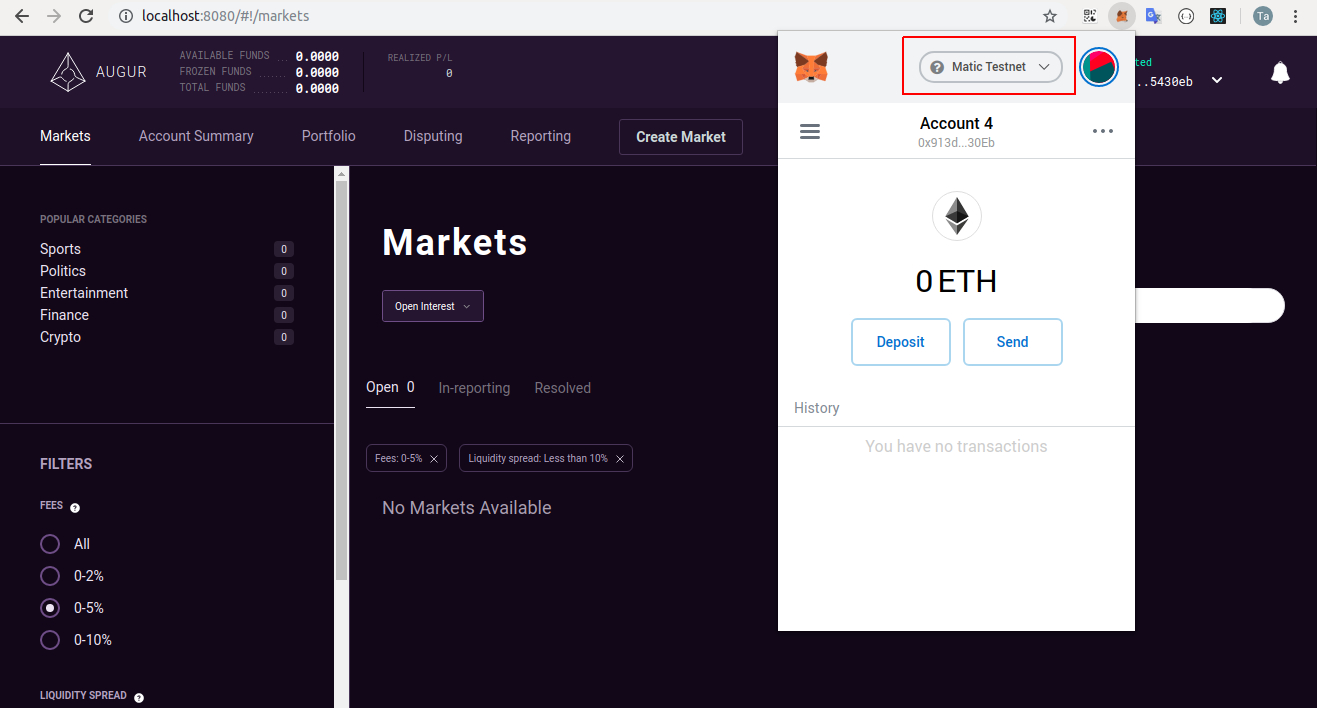
That’s because our augur-ui was built for Matic testnet. Configure your Metamask to Matic testnet and it will work. Follow the official document for more details.

Deploy the ui is as simple as copy all files in build folder to your web server of choice.