Deploying Uniswap on the Matic testnet
Matic Network is a sidechain based scaling solution for public blockchains. It is based on an adapted implementation of Plasma framework. Matic provides scalability while ensuring a superior user experience in a secured and decentralized manner.
Uniswap is a protocol for automated token exchange on Ethereum.
This guide will take you through:
- Deploying Uniswap contracts on Matic testnet
- Updating the latest frontend of Uniswap to use these contracts
- Deploying the frontend to Github Pages
Pre-requisite
You will need to have Metamask installed on your browser and be logged in to Metamask.
You also need to configure Matic testnet RPC on Metamask. Follow the official document for more details.
Deploying contracts on Matic testnet
Uniswap contract using Vyper, a contract-oriented, pythonic programming language that targets the Ethereum Virtual Machine (EVM).
We will use Remix for this article, however, it is possible to deploy contracts by using tools such as Truffle and others.
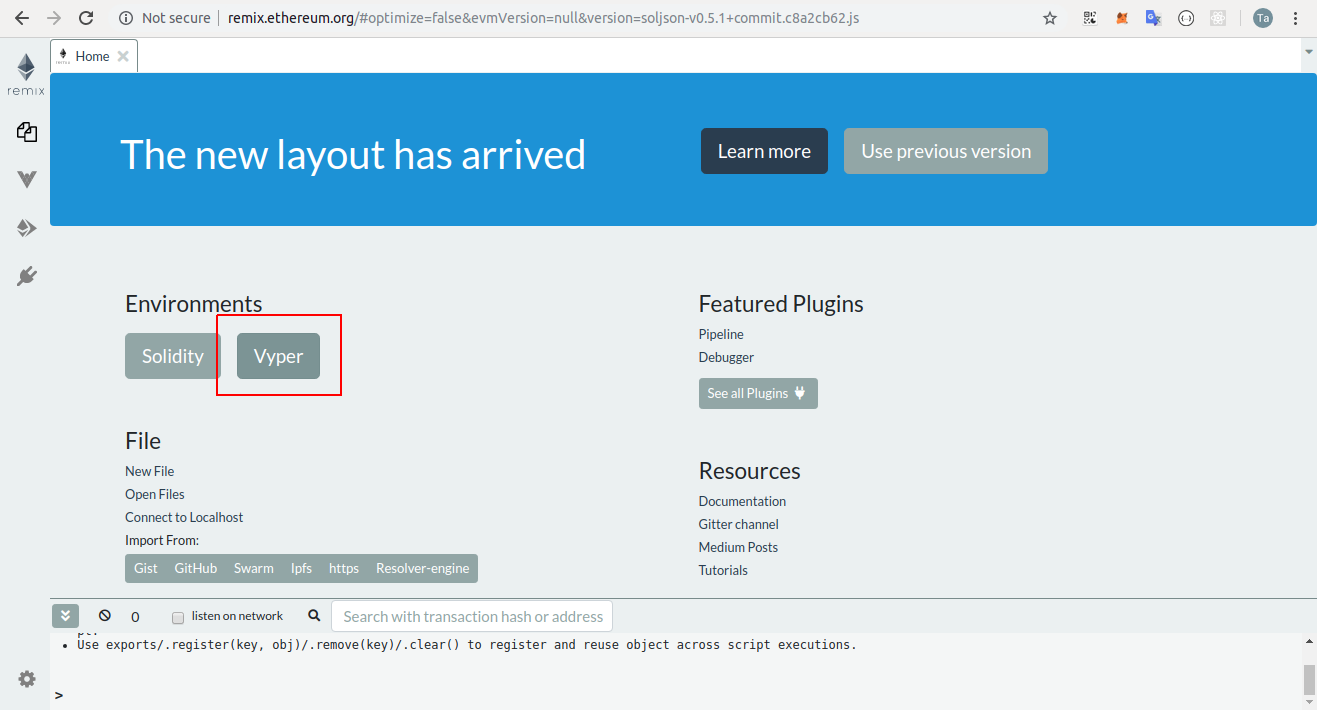
First, go to https://remix.ethereum.org/ and choose Vyper environment

1. Compile uniswap_exchange contract
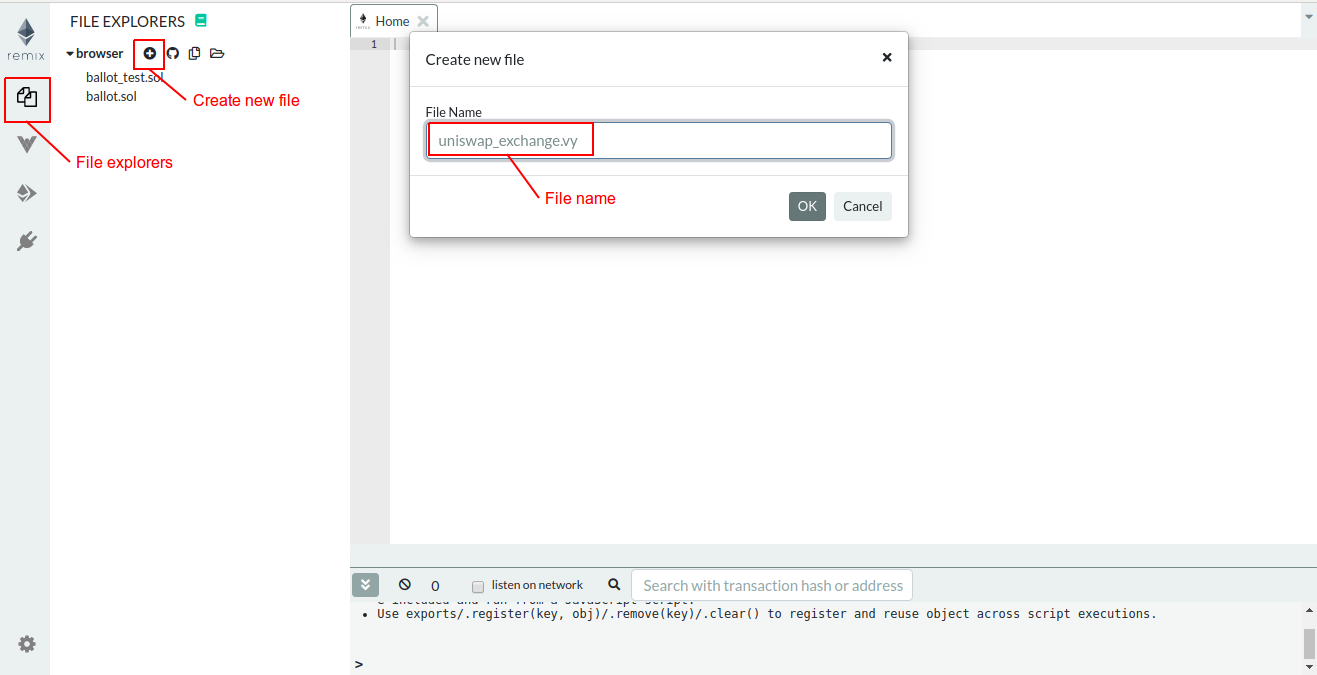
Click File explorers tab on left menu, then click Create new file icon and enter uniswap_exchange.vy in File Name input

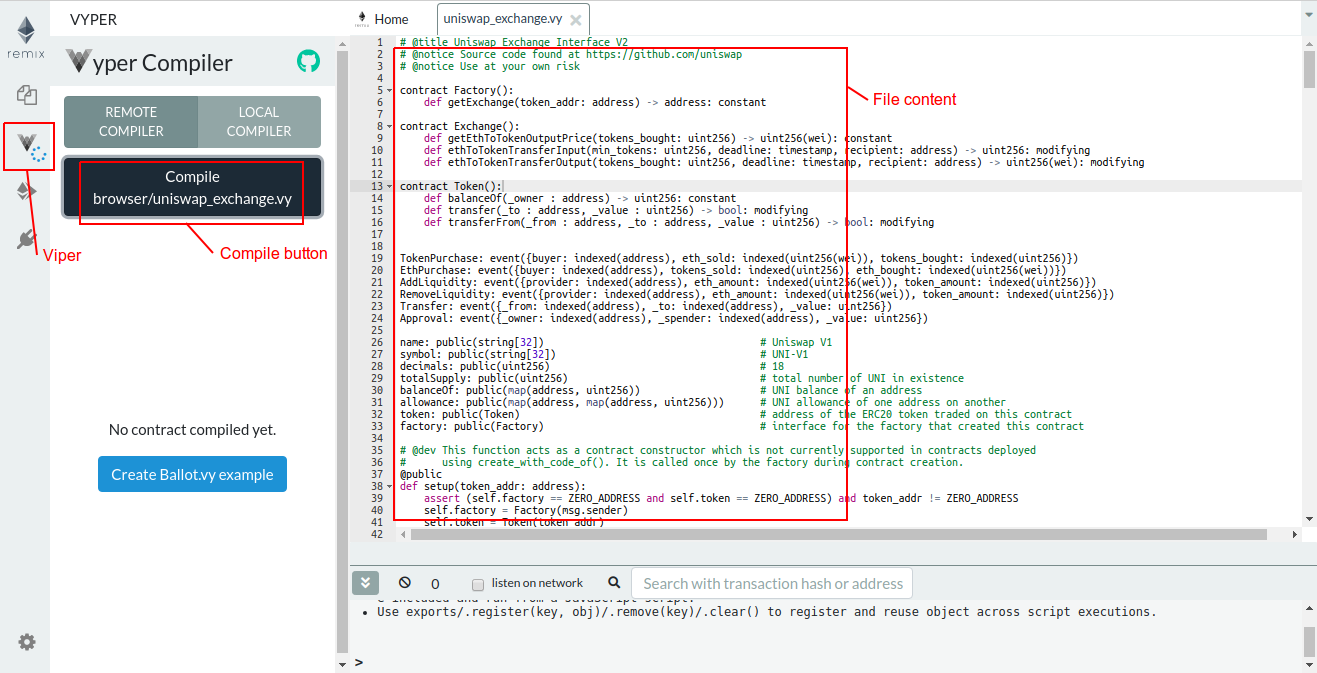
Copy the content of uniswap_exchange contract here. Click Vyper tab on left menu and compile the contract.

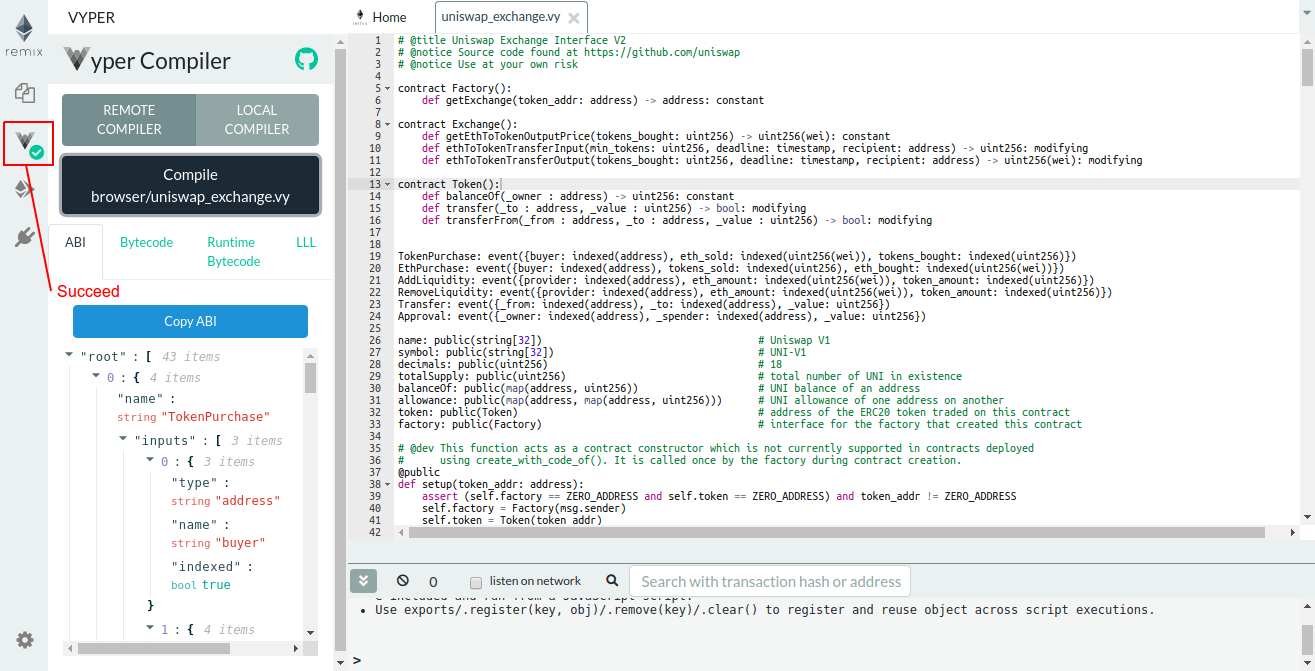
When the compiler finish, you should see the succeed icon next to the Vyper tab and the ABI/Bytecode/LLL below

2. Deploy uniswap_exchange contract
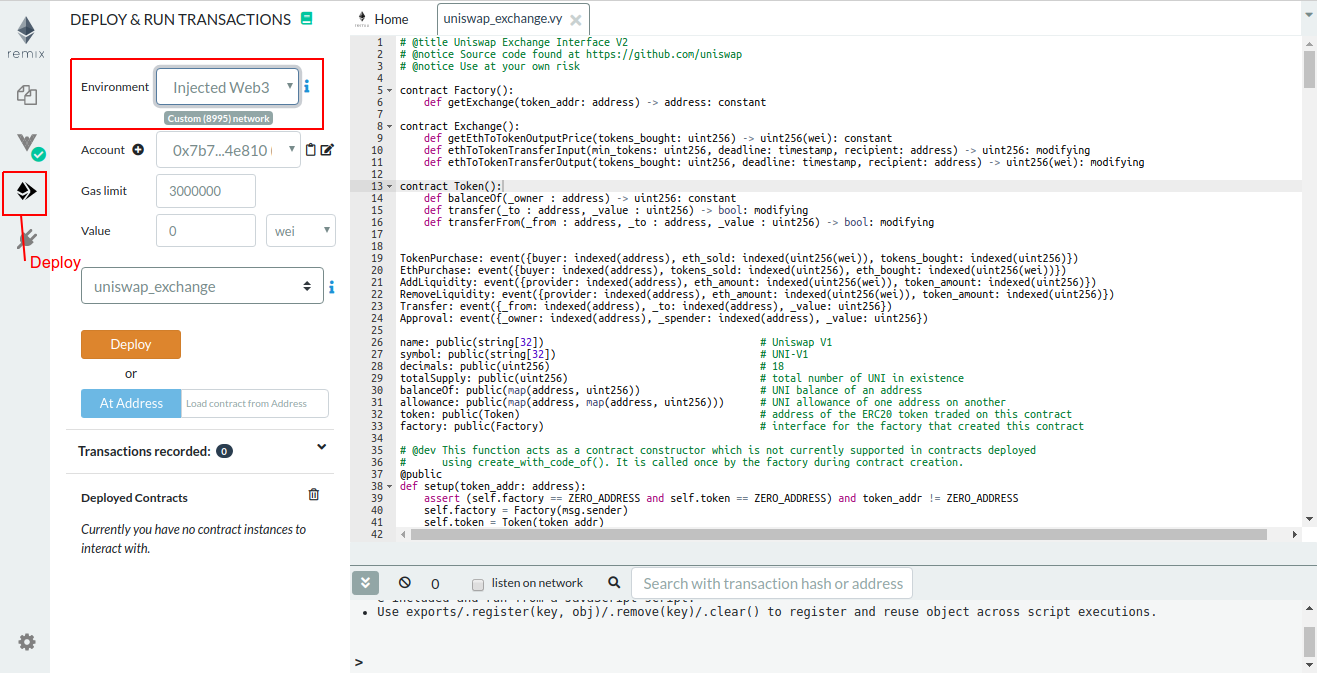
Click Deploy tab on left menu. Select Injected Web3 as environment. If you logged in on Metamask and Matic testnet is already configured, you will see the line Custom (8995) network below and your address filled in the Account field.
Make sure the right contract is chosen then click Deploy.

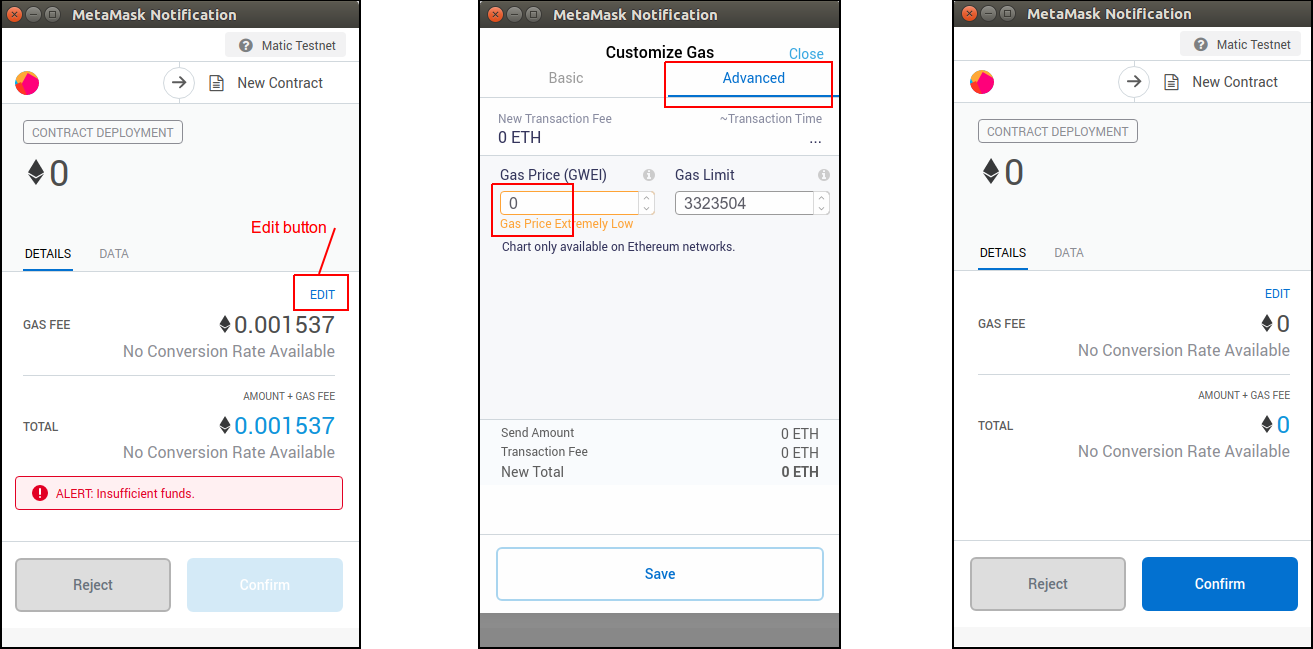
The Metamask notification will pop-up. You will see the alert Insufficient funds. Don’t worry, click on the Edit button, choose Advanced tab and set the Gas Price to zero. You can now Confirm the transaction.

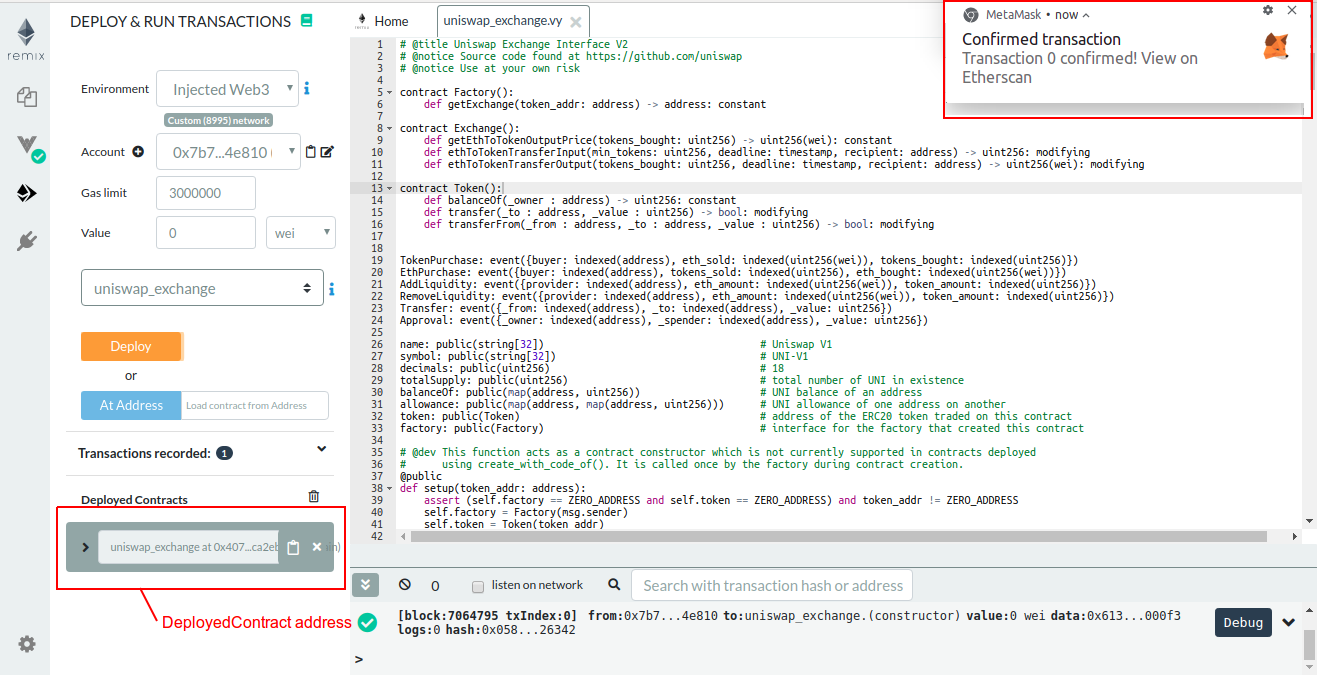
Deploying on Matic testnet is really fast. You should see the contract address appeared immediately in the Deploy Contracts session. Save the address (e.g. 0x407adc71821726f394cdd65d8612b8df96eca2eb), we will need it to deploy uniswap_factory contract.

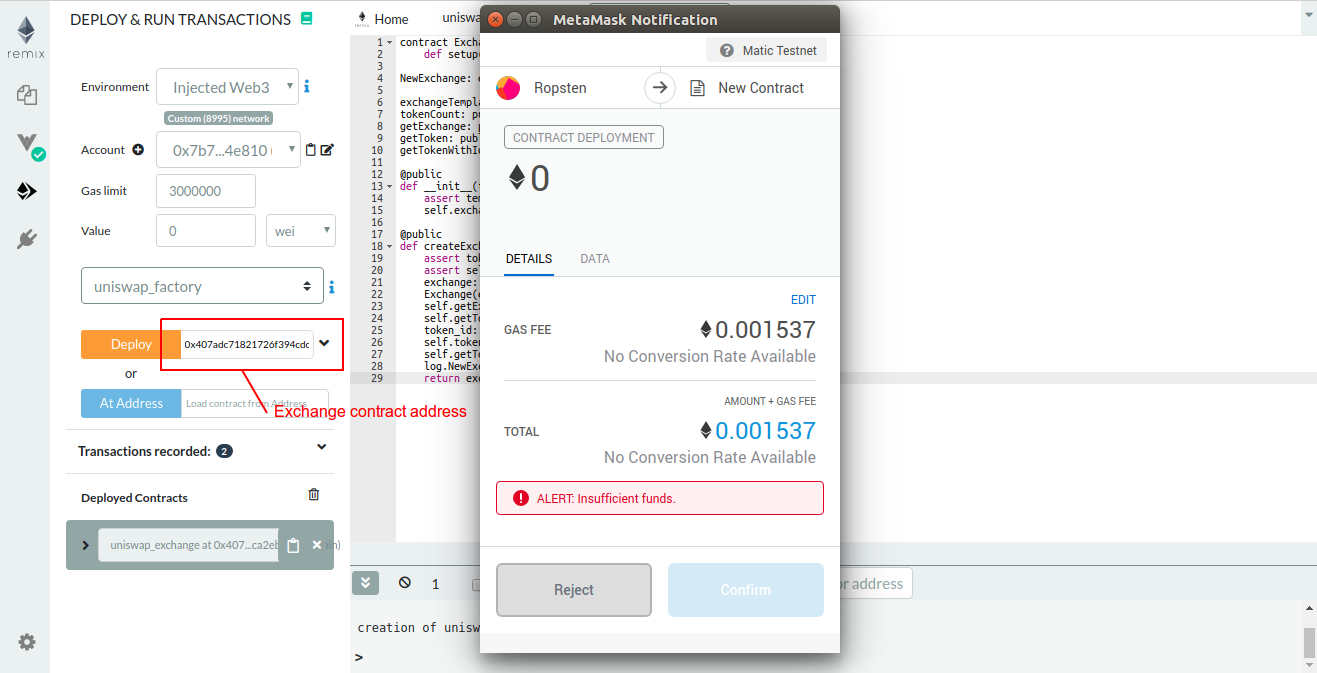
3. Compile and deploy uniswap_factory contract
Use the content of uniswap_factory contract here you can compile and deploy it just as with uniswap_exchange contract.
A small different in the last step, before clicking Deploy button, you must fill the uniswap_exchange address above (i.e. 0x407adc71821726f394cdd65d8612b8df96eca2eb) as init parameter.

Now you got uniswap_factory deployed address (e.g. 0x0f970cf1edebd269e48e085608e9bd334af0c07b), keep it to use in the front-end.
Updating the frontend
Folk and clone the uniswap-frontend
$ git clone https://github.com/Uniswap/uniswap-frontend
$ cd uniswap-frontendInstall the dependencies
$ yarnRename .env.local.example to .env.local and fill in the variables
REACT_APP_NETWORK_ID="8995"
REACT_APP_NETWORK_URL="https://testnet2.matic.network"Update factory addresses in src/constants/index.js with your uniswap_factory address above
export const FACTORY_ADDRESSES = {
1: '0xc0a47dFe034B400B47bDaD5FecDa2621de6c4d95',
3: '0x9c83dCE8CA20E9aAF9D3efc003b2ea62aBC08351',
4: '0xf5D915570BC477f9B8D6C0E980aA81757A3AaC36',
42: '0xD3E51Ef092B2845f10401a0159B2B96e8B6c3D30',
8995: '0x0f970cf1edebd269e48e085608e9bd334af0c07b'
}
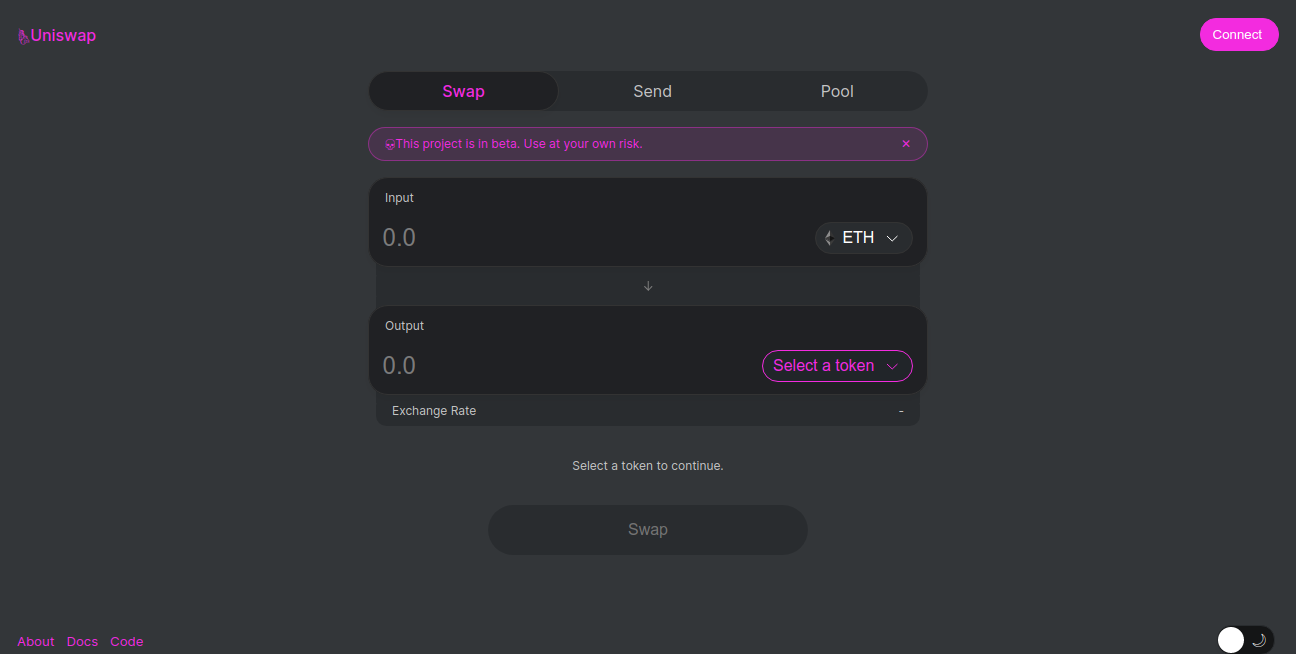
Run the font-end at local
$ yarn start
Try click on the Connect button on the upper right, it should show your address

If the Wrong network message is showed, you should recheck the address in the constant file and make sure the Metamask is till on Matic testnet.

Deploying the frontend to Github Pages
Install the gh-pages package from npm
$ yarn add gh-pagesOpen package.json file in your front-end root directory and update homepage url to your github repository. In my case, it is:
{
"name": "uniswap",
"description": "Uniswap Exchange Protocol",
"version": "0.1.0",
"homepage": "https://bakaoh.github.io/uniswap-frontend",
...Also in package.json file, add these lines in the scripts session
"scripts": {
...
"predeploy": "yarn run build",
"deploy": "gh-pages -d build"
},Deploy to your repository
$ yarn run deployYour Uniswap using contracts on Matic testnet is now live on gh-pages
Thanks for reading and I do hope you found this article somewhat helpful.